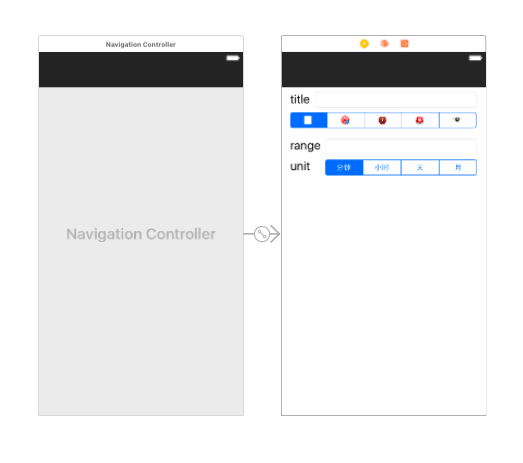
GitHub&CoreData(以下简称GC)项目是一个可以实时从GitHub的swift‘s Project里抓取更新的App。
其中用到了第三方的json库SwiftyJSON,以及用来保存,枚举以及修改数据的NSFetchedResultsController对象。
但是该项目在实际运行时用NSFetchedResultsController分组显示的内容却是乱的,相关初始化代码如下:
let fetch = NSFetchRequest<Commit>(entityName:"Commit")
let sortDate = NSSortDescriptor(key: "date", ascending: false)
fetch.sortDescriptors = [sortDate]
fetch.fetchBatchSize = 20
fetchResultsController = NSFetchedResultsController(fetchRequest: fetch, managedObjectContext: managedObjectContext, sectionNameKeyPath: "author.name", cacheName: nil)
fetchResultsController.delegate = self
此时的运行结果如下:
可以看到我以